前天我們有提到可以用Mediaquery來獲取裝置的一些資訊,包含螢幕擺放的方向。有時候App會因應行動裝置擺放的方向不同而有相對應的介面,今天我們就要來用Flutter提供的OrientationBuilder widget來實現這項功能。
主要的程式碼如下:
OrientationBuilder(
builder: (context, orientation) {
return GridView.count(
crossAxisCount: orientation == Orientation.portrait ? 2 : 3,
children: [...]
)
}
)
在OrientationBuilder()中呼叫builder(),他會在裝置呈現指定方向時控制要指定呈現哪種widget外觀。
我們的App畫面是項商品列表一樣,由許多的grid組成的,使用GridView創建grid。這篇有GridView詳細教學:Day12-懶洋洋的週末就來做個卡片吧
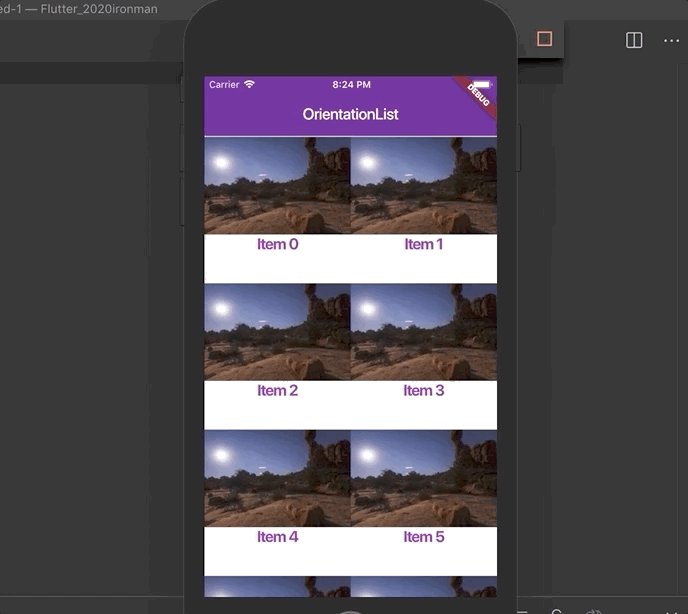
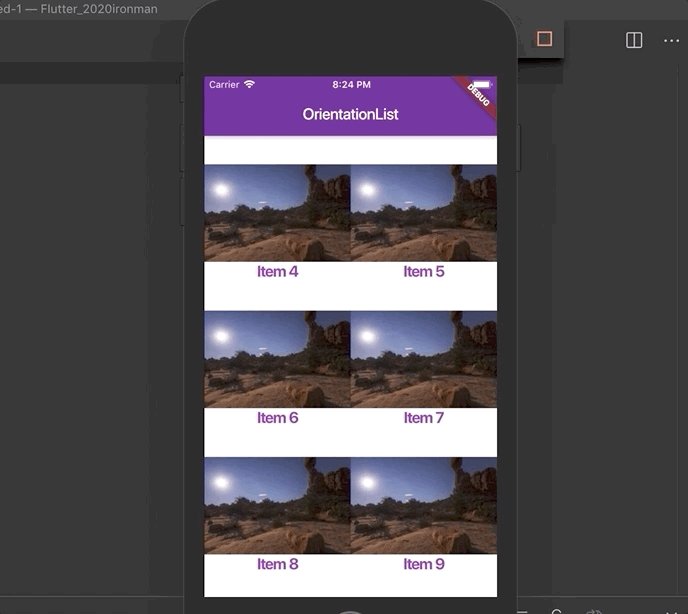
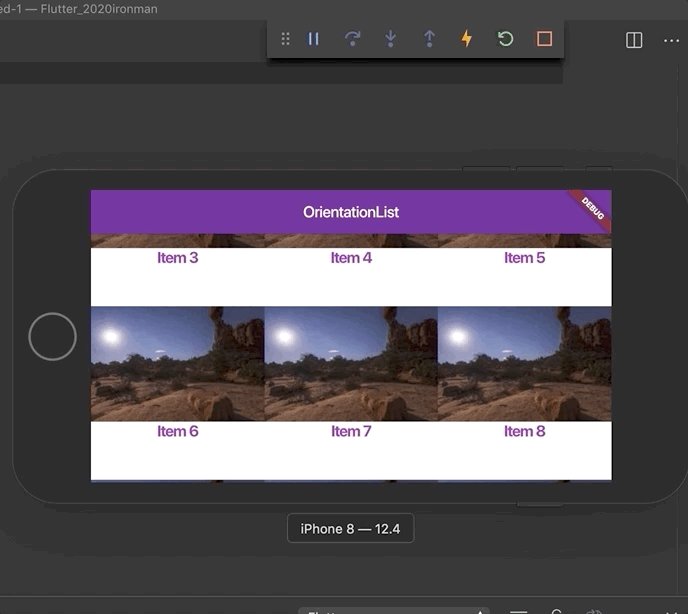
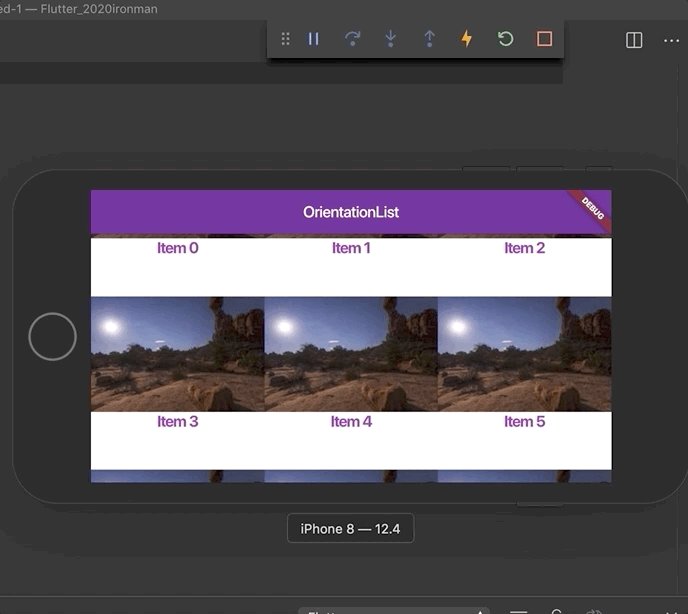
跟之前不同的是,crossAxisCount不是給指定數字,而是用來判斷裝置方向如果是Portrait(縱向),那麼grid就是2個一排,如果不是縱向他就要呈現3個一排。
看一下成果:
Code參考
今天是國慶連假第三天,而且還是星期六,不小心偷懶蟲就發作了...寫好少嗚嗚...鐵人還有四天大家加油,我也加油![]()
